GOOGLE ANALYTICS ENHANCED ECOMMERCE
Statistical analysis to improve site performance.

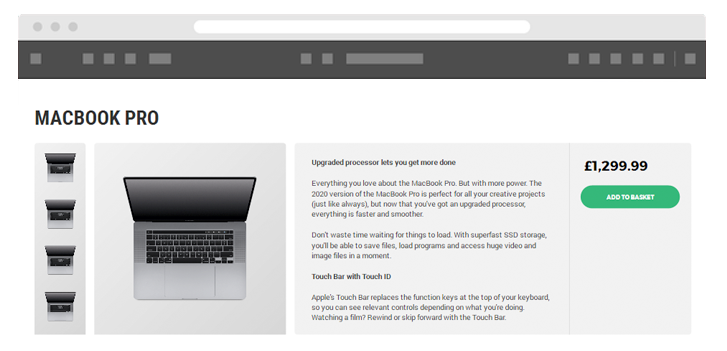
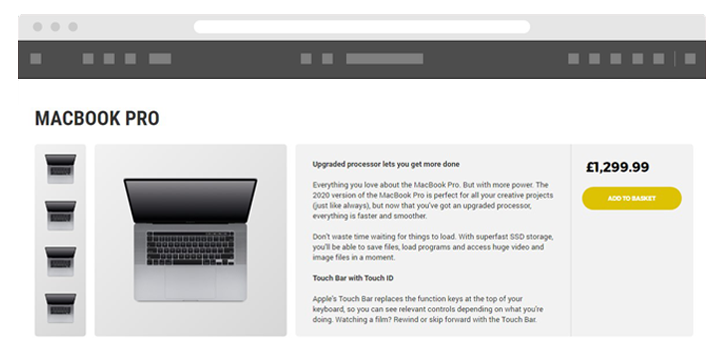
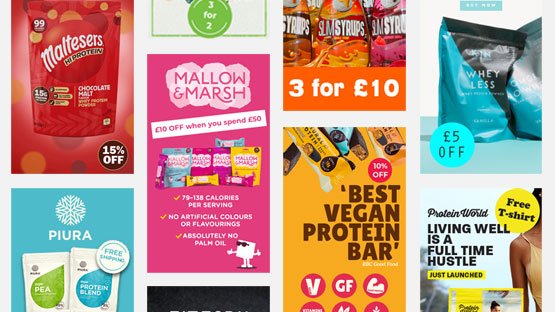
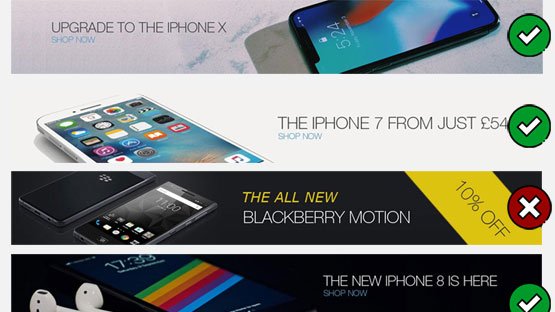
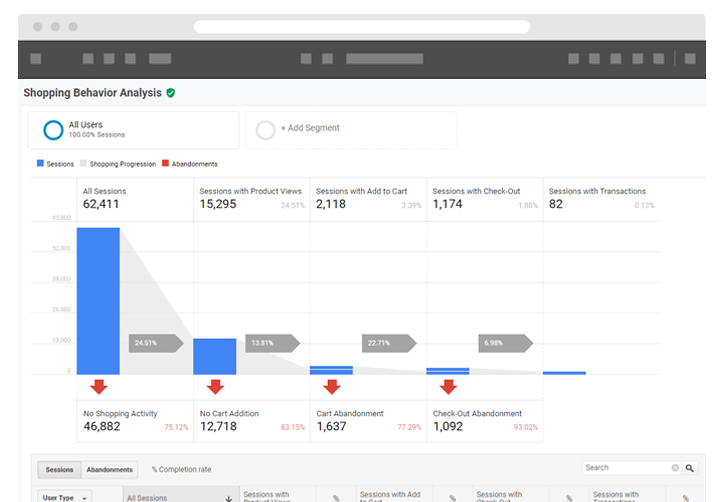
We help undertake optimisation and testing based on real life data from your Google Analytics Enhanced Ecommerce account. This enables us to track Product Impressions, Product Clicks, Product Detail Impressions, Add / Remove from Cart, Promotion Impressions, Promotion Clicks, Checkout, Purchases and Refunds to see which areas are potentially underperforming and try to ascertain why. Then we use some of the techniques and tools below to help improve the performance.
ENQUIRE NOW ›