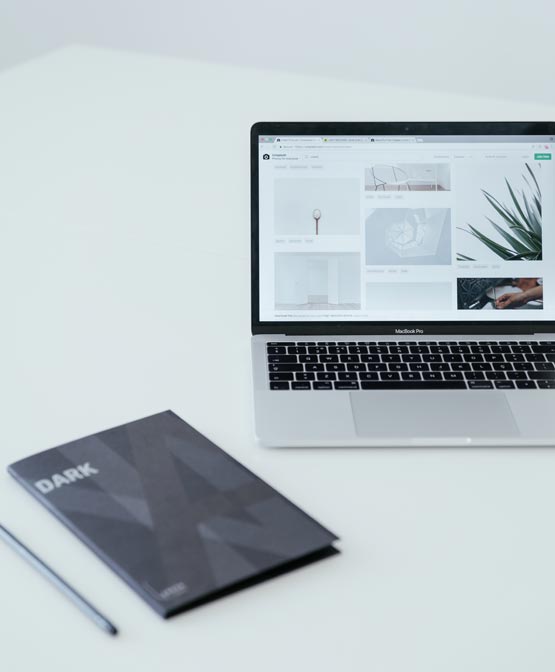
tradeit™ Ecommerce Platform

Using the tradeit ecommerce platform our customers process hundreds of thousands of transactions and reach millions of customers. These underpinnings provide numerous business options, and this mixture of functionality and flexibility makes tradeit an excellent strategic investment.
An increasing number of companies have decided to base their successful ecommerce operations on tradeit, creating a virtuous circle of investment that improves the platform and draws more customers. We're differentiated from our competitors by owning all aspects of our ecommerce solution, leading to significant client benefits as we are able to move swiftly and flexibly to address any requirement.
Microsoft® technology stack
The tradeit ecommerce platform is a Microsoft .Net and SQL Server certified application and can be deployed across single or multiple load balanced and fault tolerant servers.
-

The basis for all our development, Microsoft .NET is a cross-platform, open source framework with a wide catalogue of features. It’s a great platform for building web, mobile, and desktop applications with multiple advanced libraries and editors that reduce the risks and costs associated with developing and enhancing mission-critical business applications. We also use Microsoft's Visual Studio to code in which marries perfectly with the .NET stack.
-

Microsoft's relational database management system is designed to support multiple concurrent users making it ideal for secure and robust, high-volume ecommerce sites.

The latest front-end technologies

We build responsive, mobile-first projects with the world’s most popular front-end framework, Bootstrap, adhering to industry best practice using the pillars of front-end development to design, specify and programme the behaviour of web pages. We use Axure RP to rapidly prototype, design and document everything that the project requires for a detailed reference.
-

We deliver HTML5 as standard, developing semantic HTML code to ensure each page is indexed, presented and read as best as possible.
-

CSS3 allows us to take full control of layouts, interactions and effects. We construct detailed user interfaces and experiences with a huge level of a support across multiple browsers for great consistency.
-

Where possible, we boost interaction and the user experience by applying JavaScript and jQuery to enhance web page manipulation and client-side page loading.
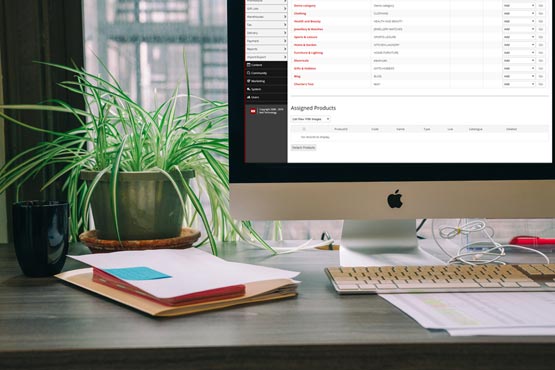
Robust Integrations
The tradeit ecommerce platform has a built in integration hub which is the conduit between the platform and any 3rd party systems. The integration hub makes integrations rapid and robust, through flexible data formats (XML, CSV, TAB) and support for batch and real-time integration methods. The hub precisely manages and executes tasks as they have been setup to run, ensuring they are completed accurately and on time. This ensures your customer facing ecommerce website can be seamlessly connected to all your internal systems such as:
-
Enterprise Resource Planning (ERP)
-
Customer Relationship Management (CRM)
-
Accountancy Packages
-
Warehouse Management Systems (WMS)
-
Email Service Providers (ESP)
-
Payment Service Providers (PSP)
-
Online Chat
-
Address Verification Software
-
Analytics, Tracking & Testing
-
Marketplaces, Shopping Feeds & Affiliates