
Ecommerce personalisation made simple - conditional components
Personalisation is the holy grail for ecommerce sites and the brands who are thriving and growing insert relevance and context into every single customer visit. tradeit gives you the ability to treat each of your customers like a somebody you know intimately, each and every time they visit.
Evolving from tradeit’s sophisticated Advertising system are Conditional Components. They enable merchants to personalise the user journey across their site with unique content. In fact, every single component, on any page, can now have rules & conditions applied meaning personalised content can be delivered to anybody, at anytime, anywhere on the site. This can be based on both behavioural and contextual data meaning dynamic content can be intelligently served and adapted to each and every user, and each and every journey. Customers aren't served identical content or recommendations based on pre-determined profiles, segmentation or “best fit”, everything can be personalised thus increasing engagement, conversions, AOV and return visits.
Customer & journey specific
When you have full control over every segment of the customer journey, you can engage each shopper at the right time with the ideal content. With conditional components you can convert more buyers with personalised recommendations, offers, messages and more.
Today’s shoppers expect you to adapt your content to their preferences, every time they interact with you. Using conditional components, tradeit can deliver high-converting and effective product recommendations and offers based on each and every visit, adapting suggestions based on each user’s behaviour. This could include which pages they visit, what they search for, what they add to their basket, the value of their basket, which products are on offer, what’s on their wish list, the time & date, where they visited your site from, and much, much more. In fact, there are nearly forty individual rules, each with their own conditions, that can be applied to any component, including adding multiple rules to the same component. Some conditions can also be inversed so as to NOT show certain content to certain users at certain times.
How it works
Previously, tradeit’s Advertising system was built to power the delivery of personalised content to certain zones built into the templates of various pages across a website. These particular ‘Advertising Zones’ gave merchants the flexibility to display content based on a number of rules & conditions. Whilst conditional components still provide all this capability, they have been extended with additional rules & conditions, and are no longer restricted to specified advertising zones, but rather applied to every single component across your entire website.
Components
By editing directly on the front end of your website, tradeit’s powerful CMS uses responsive components to populate content within pages that adapt to the device type they are being viewed on. The components effectively determine how that content appears to the user, so there are a number of different component types for displaying various styles of content.
Within our B2B and retail Accelerators there is a library of standard component types, but some merchants also have additional components delivered when they build their site and/or throughout its lifetime as they look to introduce new content, or deliver it in a new way. For example, the components might include a scrolling full width image banner, an image gallery, a product carousel, some columns of text, links to blog articles, a corporate video, a simple WYSIWYG, or a combination of several of these elements within one component, such as three columns of text with images above them. The flexibility of these components combined enables non-technical staff to deliver stunning content, and pages, to their users, whilst remaining extremely easy to use.

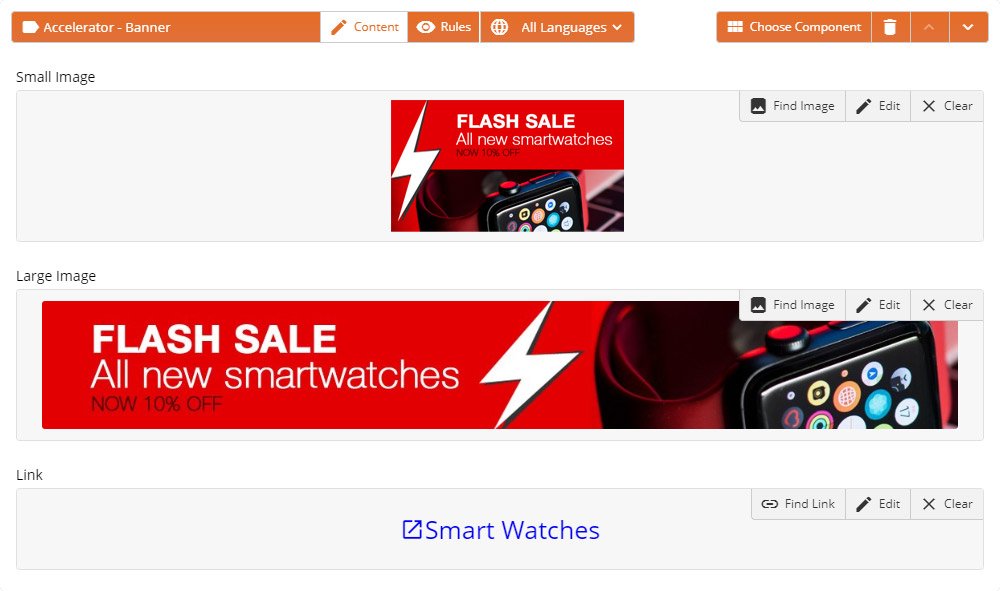
Example of a responsive banner component in tradeit.
Rules & conditions
Every single component within tradeit’s CMS can now have rules and conditions applied to it which determine to whom, when and why a component is shown, or not shown, to any user. There are almost forty individual rules that can be applied and they focus on 6 main areas; the user/customer, the basket, search, channel/location, referrer, and time/date.

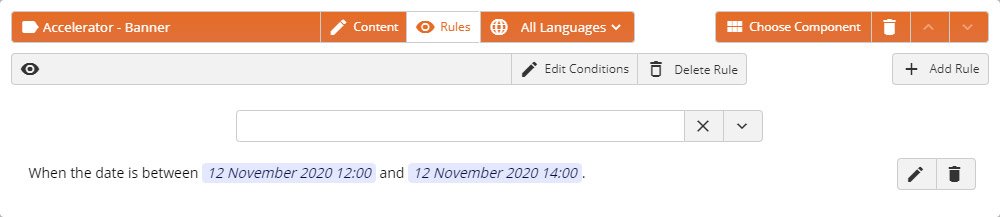
Example of rule for the display of content between certain times. Conditions are applied to determine the applicable times and dates.
1). User/Customer
Apply rules based on who is interacting with your site including:
- When any user is logged in
- When the logged in user is...
- When the logged in user is in the group…
- When there is no user logged in
- When the logged in user belongs to the company…
- When the user has not been displayed this component in the current session
- When the user is allowed to view product X
- When the user is allowed to view group X
2). The Basket
Apply rules based on the ecommerce basket, including:
- When the basket value is between...
- When the basket value is greater than…
- When the basket value is less than…
- When the basket delivery cost is between X and Y
- When the basket delivery cost is greater than…
- When the basket delivery cost is less than X
- When an offer is nearly applied to the basket
- When the offers specified are applied to the basket…
- When these offers are nearly applied to the basket… (specific offers)
- When the offers specified are not applied to the basket…
- When the basket contains N of Product A or Product B
- When the basket does not contain the products…
3). Search
Apply rules based on any search interaction your users undertake including:
- When the search term starts with…
- When the search term contains…
- When the search terms ends with…
- When there is a search term and it equals…
- When the search term target is…
- When the search term matches the regular expression
4). Channel/Location
Apply rules based on the channel, country, currency, price list users visit:
- When the current channel is…
- When the customer is viewing the site in the language…
- When the customer’s invoice country is…
- When the customer’s delivery country is…
- When the customer invoice or delivery country is…
- When the customer is viewing the site in the currency…
- When the current price list is…
- When the current parent price list is...
- When the custom trigger is applied…
5). Referral
Apply rules based on where your visitors land on the site from:
- When the query string exists with any value…
- When the query string exists and has the value specified…
- When the affiliate code x is used to access the site...
6). Date/Time
Apply rules based on the time and date:
- When the date & time is between…
Linking components
Components can also be linked meaning rules will apply to all those that are grouped together so they will display or not display appropriately. For example, if you had a carousel of products displayed but they were all out of stock, so were removed, it would also remove the text heading above (i.e. customers also bought..., you may also like...) so that it's not left there on its own with no context. Rules can only be applied to the first component of those that are linked to avoid contradictory information being applied to the grouped components.
In Summary
Using the rules and conditions, in combination with any of the website's components gives merchants an almost infinite number of personalisation options which can be tailored to each and every visit. Merchants can also set up a rule and it will continue to run unless specified, meaning once they are set up are quick and easy to manage. Get in touch to learn more about conditional components and how they can help deliver personalised content and experiences across your ecommerce site.
