
The essentials of a good ecommerce product detail page
In this insight we look at the things we consider most important for a good ecommerce product page, highglight some examples from leading ecommerce sites, as well as explaining why they can add value to your product pages and online store.
Product Title
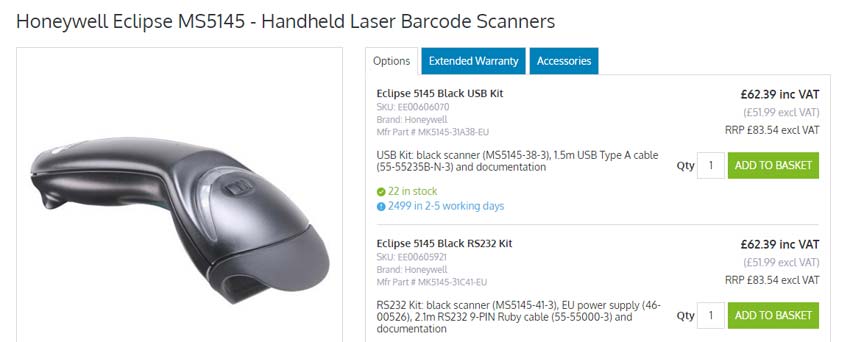
This should explain exactly what the item you are selling is and is important for SEO. If you carry different brands, include the brand name in the product title. For instance the example below from The Barcode Warehouse includes the brand name Honeywell in the product title.

Product Images
Images are the ideal way to show users exactly what they are ordering, so showing the biggest and best images possible are a great help, although be wary of site speed if images are too large.
Some tips include:
- Show multiple images from different angles (front, back, side on etc…) or the ability to shown a 360 degree view of the item, but again be wary of taking up too much bandwidth with too many images.
- Show close-ups of important features or specific product details that you want, or need, to highlight.
- Include the ability to zoom into products with a tool like MagicZoom.
- Show images of items in situ (on a real person/model, in a room, in use/action etc…).
- Show items against something recognisable to give an indication of scale. It’s not always easy to get an exact feel of its size in relation to other things, potentially something it is used with or even better, something you want to sell it with. (Make sure the item dimensions are listed on the page too though).
Product Videos
Expanding on the importance of the visual aspect of a product page and taking the concept of product images a stage further by bringing items to life, videos are another great tool for your product pages. However, video for the sake of it is not worthwhile and is completely unnecessary on many items. Think about whether your product lends itself to using video. A book doesn’t need a video but something like a food mixer might benefit from having a sales/instructional type video on the product page which highlights some of the key functions it performs. SERPs also like video so they should help boost your SEO performance too.
Product Features/Benefits
A clean and simple way to highlight the key features and/or benefits of the product is through a list of bullet points above the product description or a short piece of copy succinctly outlining why a user should buy the product. This should help them compare products or entice them to read more.
Product Description
A detailed description of the product has to be included on the page. As this is essentially a shop window, the more information you can provide the better. Again, what you are selling will heavily influence how in depth this section will be and what needs to be included in the product description. It’s important to remember that any product text across the page can help with SEO so think about your keywords when constructing your text and any headers (h1-h6) but still make sure it sounds like it’s written for humans.
Technical Specifications
As above, what you sell will also influence this. It could be as simple as something like ingredients, care instructions, materials a product is made of, assembly instructions etc... or include a long list of technical data, compliances, and regulations for more complex products. It all needs to be included on the page.
Downloads
This could be something like an instruction booklet, technical document, datasheet, or software update for instance. Some of this information you might want to offer pre-sale but some of it you may not want to display until after any sales. If that’s the case you should make it available within their ‘my account’ post-sale so it’s not available to everybody, rather than on the product page.
Sharing
This covers both social sharing (posting to Twitter, Facebook Instagram etc…) as well as send-to-a-friend type functionality which allows the user to easily email a link of the page to somebody they know. A good page should offer both.
Price
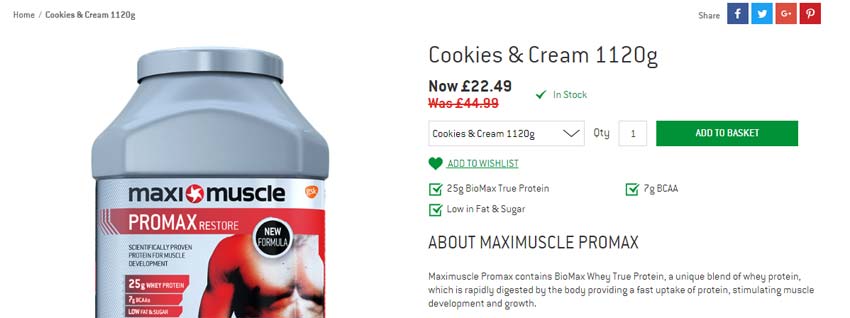
It’s obviously absolutely essential to display the cost of the product but if the item is on offer it’s also good to show the standard or RRP so they have an idea of how much they will save as shown in the example from Maximuscle below.

SKU/Product Code(s)
It’s often useful to list the product code or SKU to help user’s with consistency, particularly when comparing products between sites who may name them slightly differently. Displaying the product SKU can help avoid customer confusion and can be used as a reference. However, it’s probably unnecessary if you only sell unique products which aren’t available at other retailers, although it can still provide a useful customer reference.
Stock Availability
There’s no excuse for not displaying accurate stock levels to your customers, but if you are going to display them, make sure they’re right. Whilst you may think you will get more orders if you constantly display an ‘in stock’ message on all products regardless of their availability this can have a damaging effect. It’s extremely irritating for customers to order things that are displayed as ‘in stock’ on your website only to then receive communication that they are not. That’s a guaranteed way to alienate users. It also creates extra work and costs for you with cancelled orders. For those companies offering a Click & Collect or Click & Reserve service it’s extra important. If you can’t display exact numbers due to your integrations, turnover of stock etc…, then a system of ‘in stock’, ‘low stock’, and ‘out of stock’ should suffice. A low stock message alongside such as ‘order now’ can often promote ordering urgency and may entice users to order for fear of missing out, but don’t just make that a site-wide message for marketing purposes as it will quickly lose its impact.
Store Stock Checker
For those merchants with physical stores or trade counters, the option of displaying stock levels of every product, at every store is another option to consider. This saves users the hassle of visiting a store to find what they want is not there, or enables them to visit a store that has what they want rather than going to one that doesn’t.
Product Variations
This can include one or many different options such as colours, sizes, flavours etc... If there a multiple variations of a product such as colour or flavour it is good practice to represent these within the product images section so that users can get an idea of what all of the different variations look like. The relevant image should display when the user selects the respective colour or flavour too. It might also be prescient to provide a swatch or colour picker if you have a large number of colour variations.
Size Guide/Measurements/Dimensions
If you are a fashion retailer or sell clothing of some kind it’s often useful to include a size guide as clothing can vary massively between brands. If images are using a model (as we would suggest) it is often good practice to state the model’s measurements and the size they are wearing to give users an idea of fit. Exact measurements against each size for each item will help allay consumer fears about product sizes and prevent them from becoming a barrier to sales. Remember it’s not like a shop where they can pick up, feel, try on and see exactly what an item looks like. Many retailers offer a generic size guide (i.e. guide for all men’s jeans) but this fails to address the issue of size variation between brands.
Likewise with other products, it’s vital to include accurate measurements/dimensions to users including any variations. The more information you can provide regarding the size or dimensions, the greater the chance of the consumer buying as they are armed with all the information they need. This information is often incorporated into the technical specifications section.
Delivery Cost/Message/Information
One of the most effective messages that you can possibly display on an ecommerce product page is ‘Free delivery’ as it is proven to increase conversions dramatically. Whilst it may not be economically viable to offer free delivery on every item, clearly indicating the likely delivery cost and date of arrival is extremely important in avoiding abandoned baskets. Approximately 68% of users abandon their basket with hidden delivery costs being the most common reason, so whilst it’s likely that you will need to charge for delivery, making sure you inform users of the cost at the product page (albeit an estimation at that stage) will result in fewer abandonments and more conversions. Ensure delivery messages are consistent and clearly relayed to customers. Linking to a page of delivery options from the 'fat footer' is also fairly common practice too.
Delivery Options
For most consumers, price is going to be the key factor in making a purchasing decision but as competition increases and prices are almost identical across sites, other differentiators will come to the fore and delivery options are an important one. Whilst we’ve already mentioned the effectiveness of free delivery, we’ve also seen many retailers offer next day, same day, within an hour, ‘get it by 10pm’, deliver from store, deliver to locker etc… options to try and gain more customers. The more flexible and varied delivery options you offer the more choice a customer has, and customers love choice. Whilst it might be expensive to provide some of these services, some customers may be willing to pay for that level of convenience, particularly for urgent or last-minute purchases. However, make sure that you can deliver what you set out as offering an expensive, super-fast service that costs the customer an arm and a leg needs to deliver exactly what they’ve paid for. You also need to ensure that you don’t lose money offering such services.
Product Bundles
Some product pages will contain several items which have been grouped together to create a bundle at a discounted price. This is often a good way to increase average order value by enticing users to buy more than they originally intended. When creating bundles it can often cause difficulty as the bundle may be a unique SKU but will actually contain several SKUs that are priced lower than normal, but sold together. This can cause issues with accounting, stock management and returns so be wary of that. tradeit has been designed so that the line items are still output individually rather than as a bundle SKU meaning ERP integration and stock management is a simple as if they were bought separately, but many platforms will not support this.
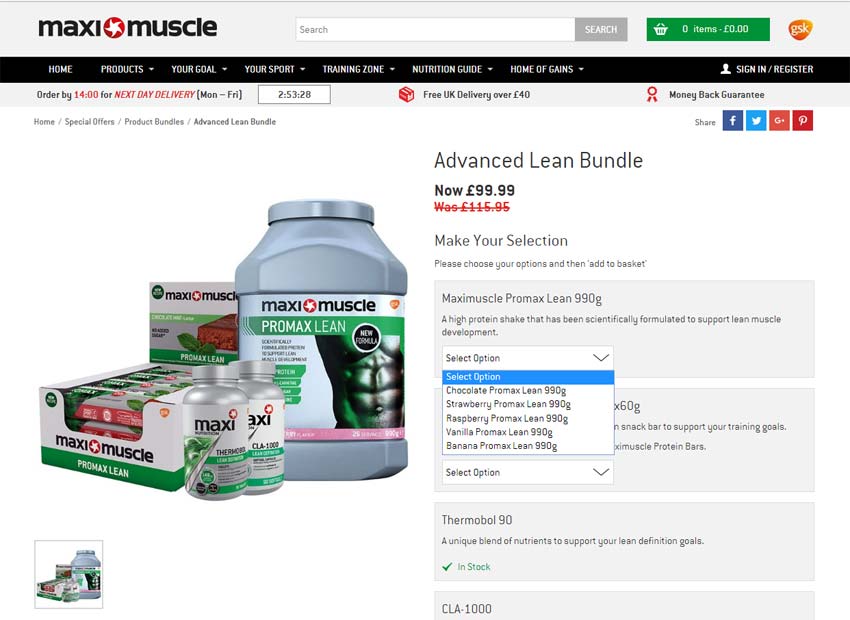
Another thing to consider with product bundles is that they might need to include products with different variations (such as different colours, size or flavours as shown below) which adds further complexity. These might also be bundled with products without variations too. Again, this is standard within tradeit, but not many platforms will support this either.

Add to Basket/CTA
Arguably the most important item on the entire page is the ‘Add to Basket’/CTA button as that is the ultimate purpose of the page and the most desired action for the merchant. It often makes sense to make this a contrasting colour to your site and for it to be one of the larger items on the page so that’s it’s very easy for users to see and use. It also makes sense to have a quantity box next to it so that the user can add their desired amount straight away.
Add to Wishlist
A simple add to wishlist item for those users not ready to buy yet or who are creating a resource of stored items they want to buy at a later date is easy although it should never distract from the ‘Add to basket’ function. A user should be able to create multiple wishlists and give them each a name (i.e. Birthday list, Christmas gifts) as well as being able to access them easily within their My Account to add or remove items. Not only that, they should be able to email their list(s) to other people.
However, don’t forget that you should benefit from that information too. For example, in tradeit, merchants can run reports against which items are in people’s wishlists, who those people are, when they added them to their wishlist etc… This information is great for marketing & merchandising as you already know that those people have an interest in those products so you could: trigger adverts on the site next time they log in reminding them of items on their wishlist and prompting them to buy. You could also email reminders or offer incentives on some or all of their items (we wouldn’t recommend doing this on a regular or consistent basis but it could be done on occasion). You could also use the information to inform users of those products having low stock numbers, near expiry (end of life), any price changes (such as price dropped or buy now before the price goes up), any special offers or any updates/new versions in order to try and convert them.
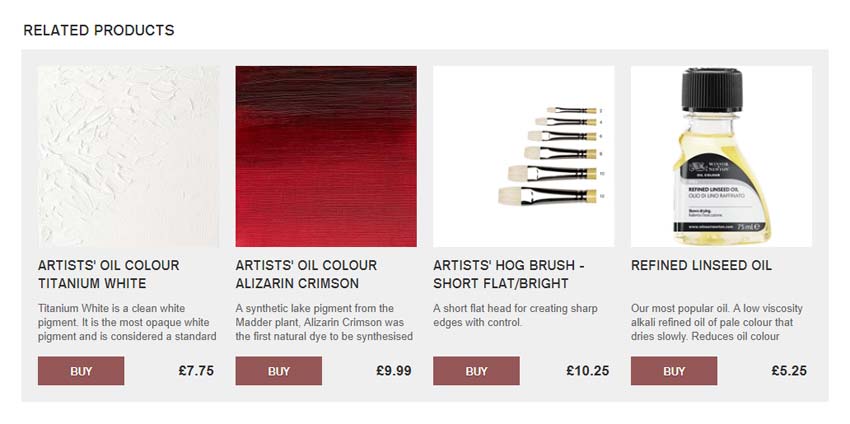
Cross-sells & Up-sells (Recommendations)
This is when your merchandising comes to the fore. Statistics show that recommendations can lead to anything from a 10% to 30% increase in sales so their importance cannot be overstated. Showing alternatives and complimentary products can aid the user’s purchasing decision as well as hopefully increase your average order value. In a platform like tradeit, these can be populated both manually and automatically using real time data, or via a mixture of both, which also offers complete control of how and what appears to the user.
How these are labelled or displayed may depend on your products but might include things such as ‘customers also bought’, ‘related products’ ‘complete the look’, ‘You may also like’, ‘top rated products’, ‘other users are looked at’ etc… or a combination of more than one. Some of these may not always be that relevant such as ‘customers also bought’ so are less likely to be that successful but in general they are a tried and tested tool for ecommerce sites.

They is also a debate about whether cross-sells/up-sells can distract users from their original purchase intent but the scope they can provide in increasing sales and AOV is too great to ignore.
Breadcrumb Navigation
Breadcrumb navigation is a simple and useful way to tell users where they are on your site, whilst also giving them a simple way to move back to previous pages. It should logically represent the journey a user has taken to get to that product page and match the URL structure. It takes up very little room too.
Ratings & Reviews
With approximately 60% of visitors likely to read reviews before making a purchase online, these are another must-have and should be displayed on each product. Whilst it’s nice to have generic company reviews to indicate service levels, speed of delivery etc… we think that individual product reviews are more important. Whether your ecommerce platform has a built-in ratings and reviews engine like tradeit, or whether you use a third party tool like Bazaarvoice or Trustpilot, ensuring they are displayed on each product page is a great way to enhance sales and build consumer trust.
Questions & answers
Alongside ratings and reviews are questions and answers about the product. These can be either two way between the user and the merchant or between different users. This enables either the merchant, or another user, to answer any product questions asked through the site. This obviously needs merchant moderation to ensure nothing offensive or illegal is posted but user-generated content is a great way to improve the customer experience and help your SEO rankings. If you are offering the service though, make sure you reply to the questions promptly as users are not going to want to wait ages for a response. The quicker you can reply the better.
Returns Policy
A simple and clear link to your returns policy provides users with some reassurance helping to increase conversions, but it shouldn’t detract from the main body of the page. Many ecommerce sites use a ‘fat footer’ across the site and we think that’s a good place for it. It’s commonly located there so it's a logical place to put it and that’s where most customers would expect to find it.
SEO Control
It’s important to have control of the on-page elements (page titles, meta descriptions, image alt tags etc...), URL structures, rich snippets, schema.org and twitter cards to ensure the optimum performance of your product pages within search engines. An ecommerce platform that enables simple control of these can make SEO optimisation much easier.
Find out more about our ecommerce platform, tradeit or arrange a demo
